
Todo List Website
The project was from the course Foundations of Programming (Teacher: Garrit Schaap & Eveline Ingesson / Location: Jönköping University)
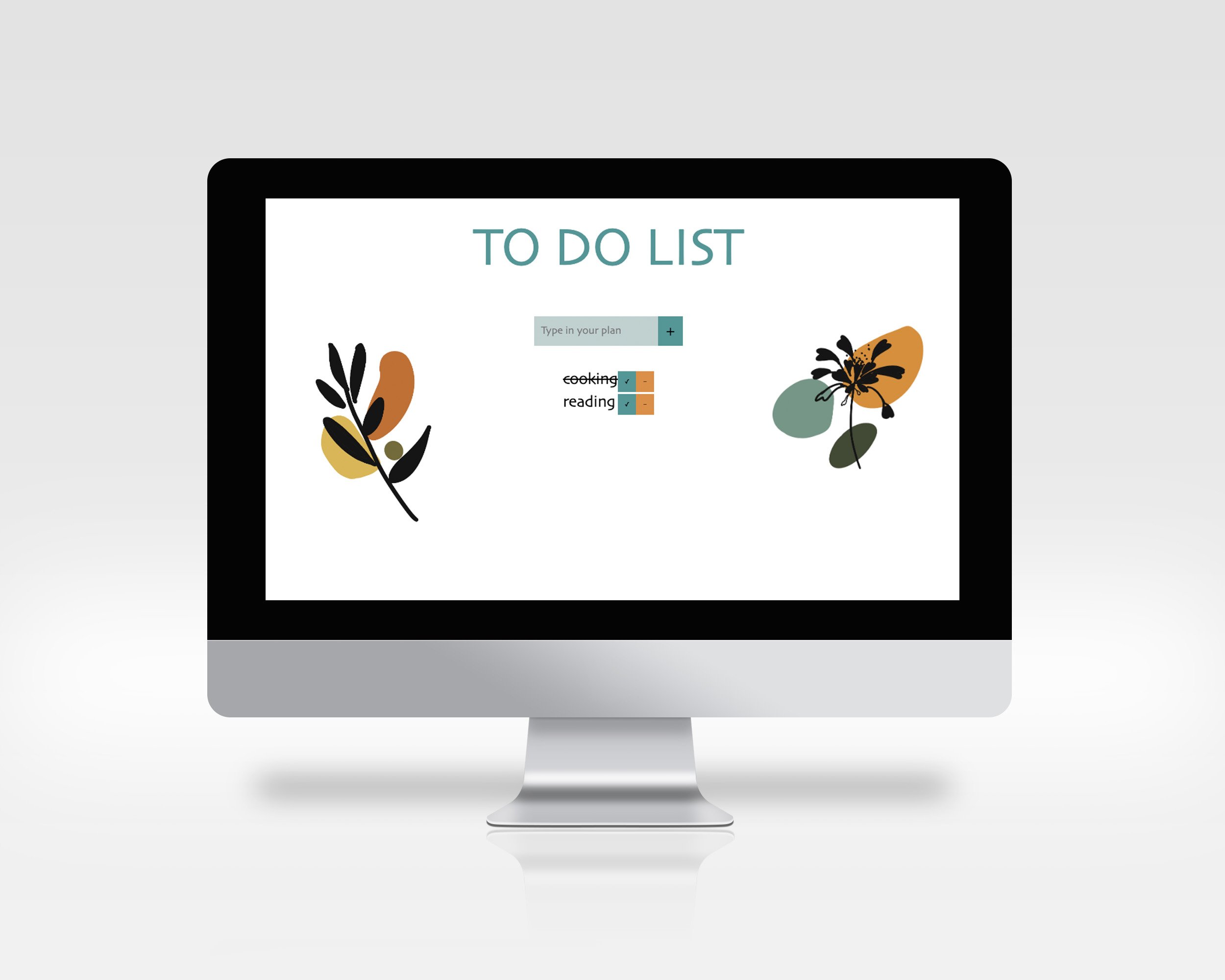
Brief: Develop a visually appealing Todo List app using HTML, CSS, and JavaScript, implementing key functionalities such as task addition, completion marking, and deletion. Adhering to best practices learned throughout the course, the code emphasizes meaningful variable names, readability, and well-formatted structure. To enhance user experience, tasks are stored in local storage for persistence across sessions. This project showcases proficiency in front-end development and the application of fundamental web development principles.
Working Process
Began the Todo List app task by focusing on the design aspect, creating an aesthetically pleasing layout through sketches in Procreate and thoughtfully selecting a color palette. Dedicated significant time to learning and comprehending local storage to ensure a thorough understanding of its implementation in the project. This approach demonstrates a commitment to both visual design and a solid grasp of relevant technologies, contributing to a well-rounded and effective development process.
Skill learned
In the Todo List app project, I honed my design skills by crafting an visually appealing layout through Procreate sketches and thoughtful color choices. The emphasis on learning local storage showcased my commitment to understanding key technologies. This dual focus on design and technology highlights my ability to integrate creativity with technical proficiency, a valuable skill set for future projects.

